Published April 10, 2007
in Journal.
Yeehaa! This site changed the style today – because I can. If something is not right aligned or behaves like a donkey I’ll say sorry. Maybe I gonna fix the bugs (or not).
- New (static) text blurps. Better, shorter, straighter. Thanks to: jmi, cat and tania.
- Sadly sorry: The static pages (About, Service, Showroom) and their subpages are now only in german until I’ll get someone who can translate the new text pieces. Ben? Are you listening? I can’t offer money BUT in exchange for a good translation I could offer some design work or help w/ blog setup or css/theme makeover. Or mac support. Or good music tips. Or a delicious dinner.
- New pages like Kulturprogramm will give you updates what I read, listen to and watch on dvd or at the movies.
- My Toolbox will be relaunched very soon. Same with the FAQs.
- Starting over the Showroom (replaces the portfolio); more updates very soon.
- Two little (secret) projects will be presented very soon. I’m still working on them so I have to shut up for now. But two words to keep you checking my site frequently: artist and writings.
Other updates:
- Tomorrow starts the re:publica, a german conference about blogging, web-two-oh, open source and other nerdy stuff; I’ll be there.
- It seems there will be no aKua theme for K2. Why? Well, no real progress on the K2 develepment front, still stuck before a final 1.0 version. But, someone did a really great theme. 100% mac-like, unbeatable, ajaxified, widgetized, drag’n’dropable, leading “i”: iTheme 1.0 by Nick La.
- I’m still looking for someone w/ very good PHP, ajax and WordPress skills who is interested in developing one or more themes for WordPress w/ me.
Published December 31, 2006
in Journal.
 I updated the status about the release of aKua. Some day it will be launched.
I updated the status about the release of aKua. Some day it will be launched.
And if you’re a PHP and WordPress guru who is interested in building a team: let me know. Maybe there is a time for something new. Comments open. Ready to rock’n’roll.
Published July 28, 2006
in Journal.
Da mich immerwieder Freunde, Kollegen und Kunden fragen, welche Hoster ich empfehlen kann — unter dem Gesichtspunkt WordPress zu installieren oder sogar schon vorinstalliert zu haben — erstellte ich folgende Liste, mit Hostern bei den ich schon Erfahrung sammeln konnte und die ich empfehlen kann.
Continue reading ‘WordPress Hoster in Deutschland’
If you’re looking for inspiration or just wanna see some nice designed sites:
Did I said that my site is listed there?
Here and
here…
update no. 2: cssbloom listed me. thank you!
Update: server is down.
Published March 10, 2006
in Journal.
Thumbstacks.com! is Powerpoint or Keynote for the web. build presentations online and share them via the net. but don’t forget: it’s still an alpha-version. don’t cry if something breaks. i’ll test it in-deep the next days … and maybe report back.
Published February 20, 2006
in Journal.
Finally a final on the horizon? K2 gets it own domain: getk2. Michael, Chris & Zeo working very hard to get K2 out of beta. And because so many people are interested and participating on the forum — which hopefully gets powered by a donation to use a license of vBulletin — an own domain was necessary.
Published February 11, 2006
in Journal.
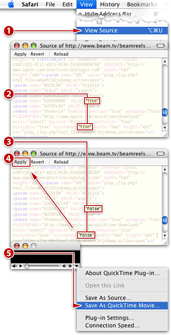
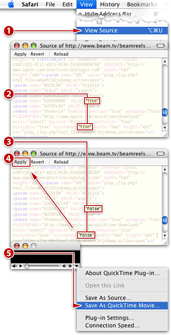
Update no. 2: I was asked if it’s possible to do the «on-the-fly» editing of the page-source without Safari, eg. if you’re on a non Mac OS X system. Yes, it’s easy like with safariStand. You need 2 things: Firefox and the Web Developer Extension. With this setup you only have to choose “Edit HTML” from the “Miscellaneous” menu from the Web Dev Toolbar and edit what you want to change (temporarly).
 Update: I made a little how-to-step-by-step. Click in the image on the left to view a (readable) bigger size — but only if your browsers window viewport is at least 660px in height, if not: save the image to disk or open it in a new window. Sorry for that.
Update: I made a little how-to-step-by-step. Click in the image on the left to view a (readable) bigger size — but only if your browsers window viewport is at least 660px in height, if not: save the image to disk or open it in a new window. Sorry for that.
You just have to temporarly change in the source-code:
"[…] param name="KIOSKMODE" VALUE="true" […]"
to
"[…] param name="KIOSKMODE" VALUE="false" […]"
AND
< embed name=" […] kioskmode="true" […]"
to
< embed name=" […] kioskmode="false" […]"
After you changed this and aplied it you will have the small triangle on the bottom right. Click there and choose "Save source" or "Save movie". That's it.
You can do this for example with Safari + SafariStand installed.
Of course, you need QT Pro to save the clip to disk.
Published January 9, 2006
in Journal.
Published December 31, 2005
in Journal.
if you need to know how to customize your wordpress site: | Secrets of WP Theming: Part 3
well done how-to — btw. he (Chris J. Davis) is one of the k2 creators.